
Welcome to my website!
Setelah 2 minggu lamanya, saya berhasil membangun kembali personal blog saya kembali dari nol. Karena yang sebelumnya itu sangat lambat dan memiliki tampilan yang kuno.

Pada kali ini saya kembali menggunakan meta-framework Next.js yang sudah sangat populer dikalangan Web Developer.
Timoo Branding
Untuk mendukung pembuatan website ini, saya merombak ulang semua personal branding yang ada agar lebih konsisten daripada sebelumnya.
⭐ Logo Utama

Saya juga sudah beberapa personal branding yang baru. Kita mulai dari logo utama yang memiliki font Space Mono.
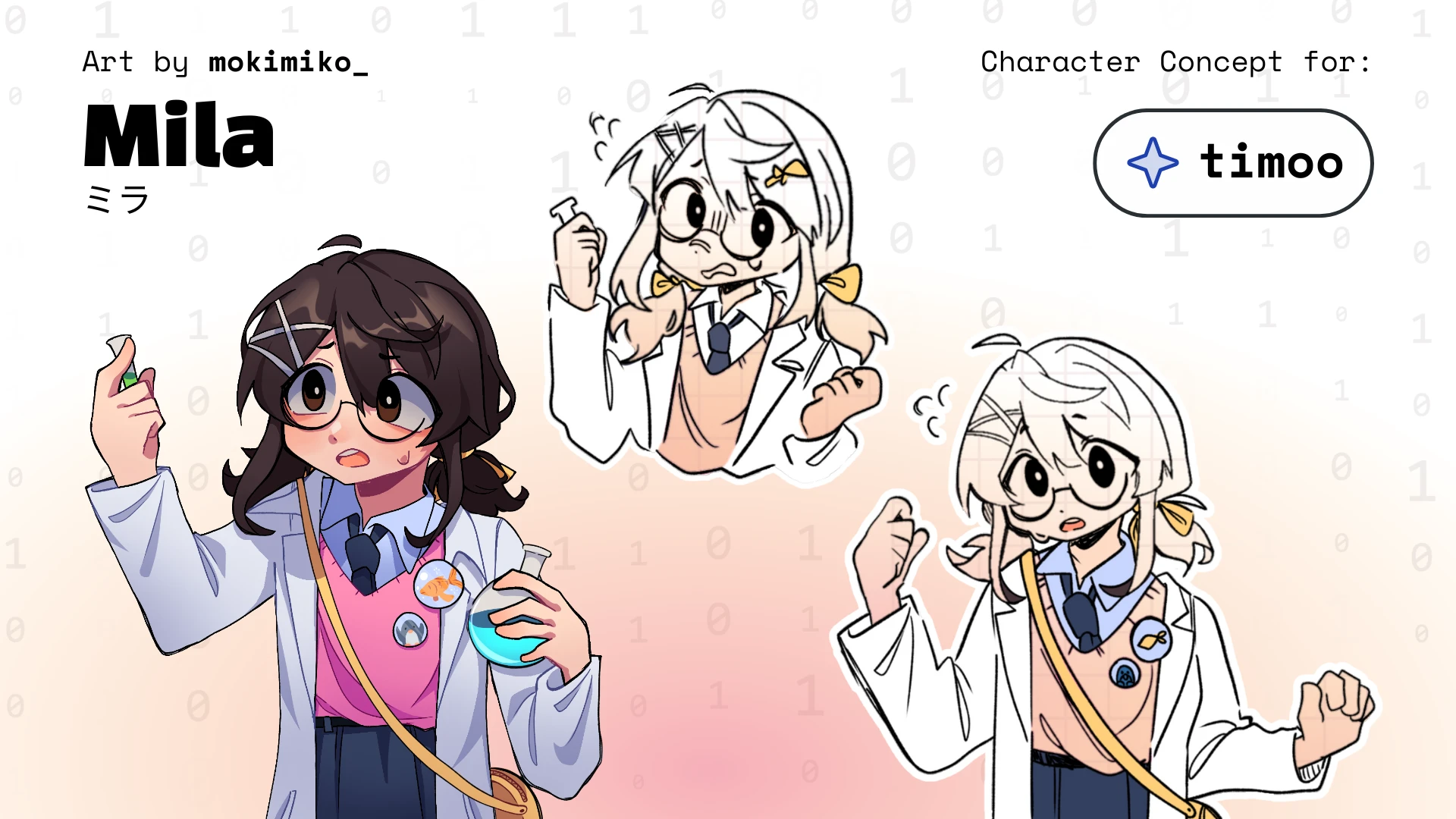
🐱 New Photo Profile

A masterpiece made by: @mokimiko
Seperti yang bisa kalian lihat disini karakternya bernama Mila. Dia adalah ilmuan yang menggunakan vest berwarna pink dan juga beberapa badge spesial seperti ikan, dan juga penguin.

Character Concept by: @mokimiko
Apa saja yang baru?
- Penulisan ulang setiap artikel sehingga menjadi lebih eye-catching.
- Website menjadi jauh lebih gesit karena penggunaan optimalisasi SSR (Server Side Rendering)
- Perombakan landing page utama.
- Penggunaan
framer-motionsehingga animasi website menjadi lebih baik lagi. - Sudah memiliki sistem CMS(Content Management System) yang jauh lebih baik daripada sebelumnya
- Proyek ini sudah menjadi closed-source karena masalah personal branding.
Development Phase

🤓 WARNING: Nerdy Stuff Ahead!
Untuk mempercepat proses development. Kali ini saya menggunakan beberapa library yang menjadi tulang punggung dari website ini:
tailwindcss: Framework CSS yang sangat fleksibel.mongoose: Object Data Modelling untuk MongoDB.framer-motion: Library animasi yang simpel tapi powerful untuk React.shadcn-ui: Sistem komponen yang dibangun dari Radix UI dan TailwindCSS.zod: Alat yang ampuh untuk validasi skema di React.next-auth: Library login support untuk Next-JS.